Tendencias Creativas en Diseño Web: Últimos Avances y Ejemplos
El diseño web está en constante evolución, con nuevas tendencias y tecnologías que emergen cada año para mejorar la experiencia del usuario y la eficacia de los sitios web. A continuación, describimos algunas de las tendencias creativas más impactantes en el diseño web, proporcionando ejemplos para ilustrar cómo estas innovaciones se están implementando en la práctica.
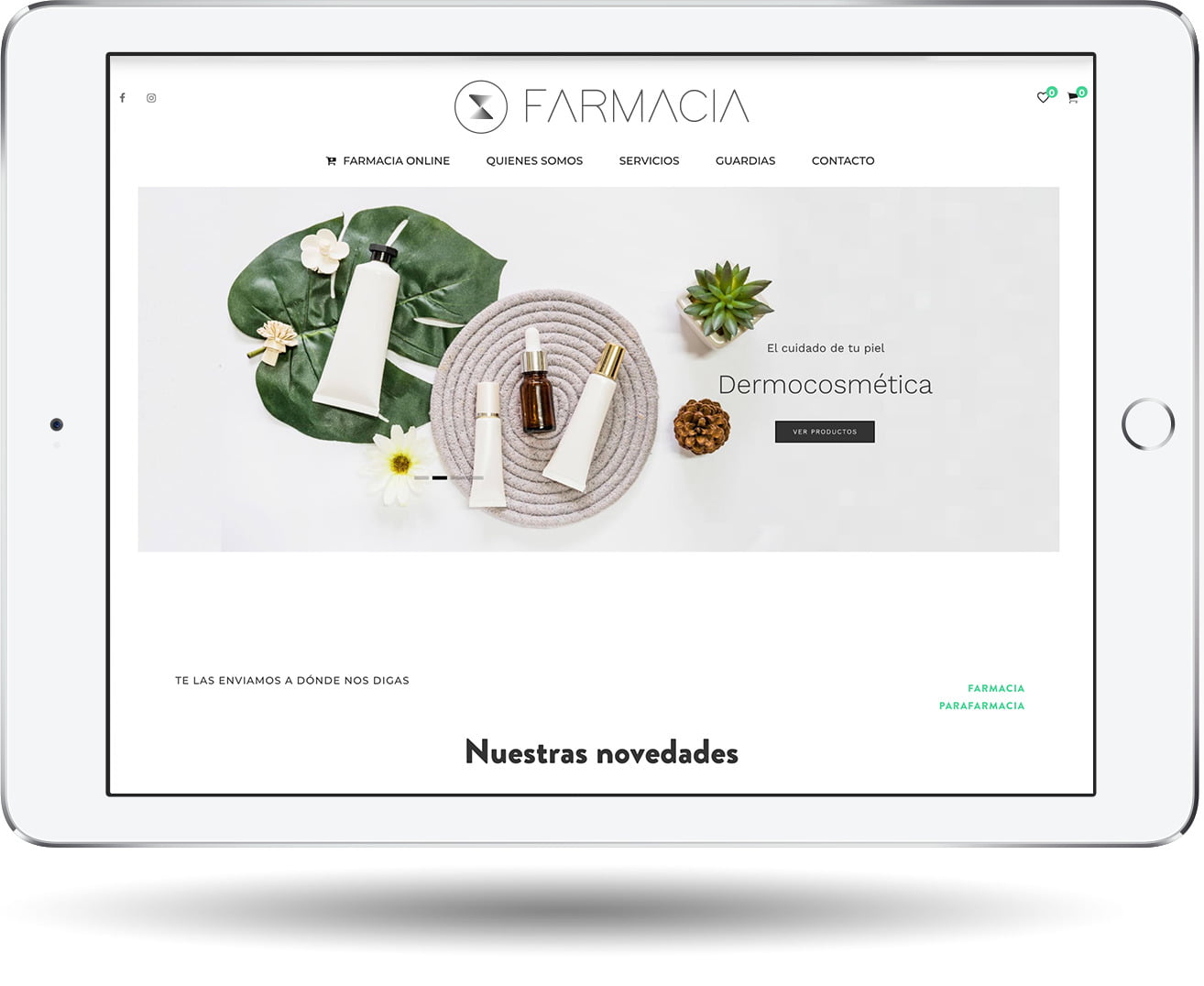
1. Diseño Minimalista y Espacio en Blanco
El minimalismo sigue siendo una tendencia dominante, enfocándose en la simplicidad y el espacio en blanco para evitar la sobrecarga de información. Esto no solo mejora la legibilidad, sino que también eleva la estética del diseño, haciendo que los elementos clave, como llamadas a la acción, destaquen más.
- Ejemplo: Apple (apple.com) es un pionero en este enfoque, utilizando amplios espacios en blanco y un diseño limpio para enfocar la atención del usuario en sus productos.

2. Diseño de Máxima Inmersión: Scroll Infinito y Parallax Scrolling
El parallax scrolling ofrece una experiencia visual inmersiva que permite a los fondos de la página web moverse a un ritmo más lento que los elementos del frente. Esto crea un efecto tridimensional y una sensación de profundidad.
- Ejemplo: Sony utiliza parallax scrolling para narrar visualmente las características de sus productos, creando una experiencia de usuario cautivadora.
3. Uso de Microinteracciones
Las microinteracciones son pequeñas animaciones o efectos visuales que ocurren como respuesta a una acción del usuario. Estas pueden mejorar significativamente la experiencia del usuario, proporcionando retroalimentación inmediata y haciendo que las interacciones sean más intuitivas y atractivas.
- Ejemplo: Facebook utiliza microinteracciones cuando los usuarios reaccionan a una publicación. Las reacciones animadas añaden un nivel de interactividad y diversión.
4. Diseño Neomorfismo
El neomorfismo es un estilo de diseño que utiliza efectos de sombra interna y externa para simular elementos que están tallados dentro de la interfaz. Da un toque sutil y táctil a los diseños planos tradicionales.
- Ejemplo: Stripe integra elementos neomórficos en su diseño de interfaz para crear una sensación de profundidad, manteniendo una estética limpia y funcional.

5. Tipografía Audaz y Creativa
La tipografía grande y audaz no solo atrae la atención, sino que también juega un papel crucial en la creación de una identidad visual. Combinada con la selección adecuada de fuentes, puede mejorar notablemente la legibilidad y la jerarquía visual de un sitio.
- Ejemplo: Airbnb (airbnb.com) utiliza tipografía grande y en negrita para titulares, lo que ayuda a comunicar claramente su mensaje y facilita la navegación.
6. Integración de AR/VR y Realidad Aumentada
La realidad aumentada (AR) y la realidad virtual (VR) están comenzando a integrarse en el diseño web para ofrecer experiencias más ricas e interactivas.
- Ejemplo: IKEA ha implementado AR en su sitio web para permitir a los usuarios visualizar cómo quedarán los muebles en sus propios espacios antes de hacer una compra.
7. Dark Mode
El modo oscuro no solo es estéticamente atractivo, sino que también reduce la fatiga ocular en condiciones de poca luz. Muchos sitios web ofrecen ahora opciones de modo oscuro como una característica de accesibilidad estándar.
- Ejemplo: YouTube permite a los usuarios cambiar al modo oscuro, mejorando la experiencia de visualización durante períodos prolongados.
Conclusión
Estas tendencias no solo muestran el potencial creativo en el diseño web, sino que también subrayan la importancia de una buena experiencia del usuario. Al incorporar estas innovaciones en el diseño, las empresas pueden no solo atraer la atención sino también mejorar la interacción y la satisfacción del usuario. Para cualquier empresa que busca rediseñar su sitio web o iniciar un nuevo proyecto web, considerar estas tendencias puede ser un paso crucial hacia el éxito en línea.